Recently, I tried to configure Veeam Backup and Replication for Azure. When trying to let Veeam configure the Azure app…
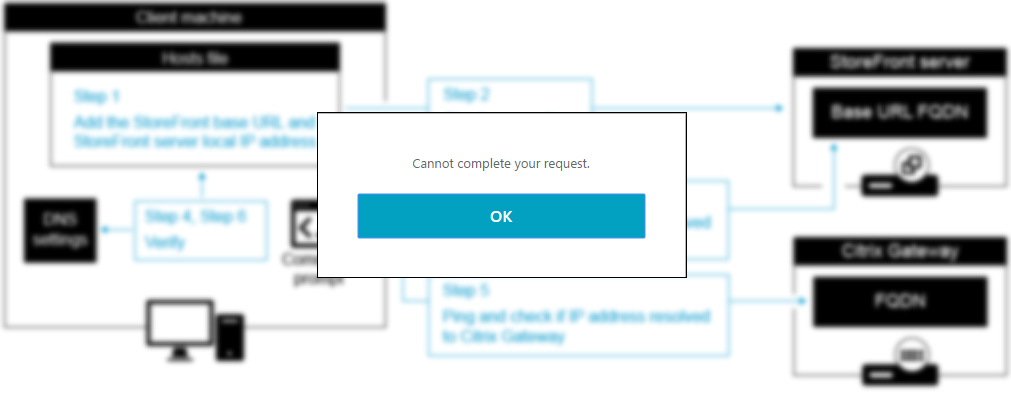
Suddenly in my Citrix Virtual Apps environment, my users where unable to connect to a desktop or app session externally…
I’m in the process of migrating my Citrix Virtual Apps environment from Windows Server 2012 R2 to Windows Server 2019.…
So, recently I configured InfluxDB and Grafana in my Home Assistant setup (read more here how I have setup my…
Docker has been around for years, yet have I never touched it in some ways. Unitil now, when I realised…
Recently I tried to setup an HassOS VM in ESXi. I found it difficult to get it running on an…
Today we’re going to talk about reverse proxy with fully automated SSL certificate handling. We’re going to take a look…
For my smart home, I have a mixture of devices using 433 Mhz (aka Nexa), Z-wave, and Ikea Trådfri (running…
If you’re like me and using a TellStick in your Home Assistant setup to control 433 MHz (aka Nexa) and…
Last week I was installing a physical Windows Server 2019 server (not every day you install Windows on a pshysical…